Overview
Timeframe
Role
Team
Tools
May 2022 - Aug 2022
UX Designer/Researcher
Esha Saini
Figma, React JS, Ant Design, Hand Sketching
Background
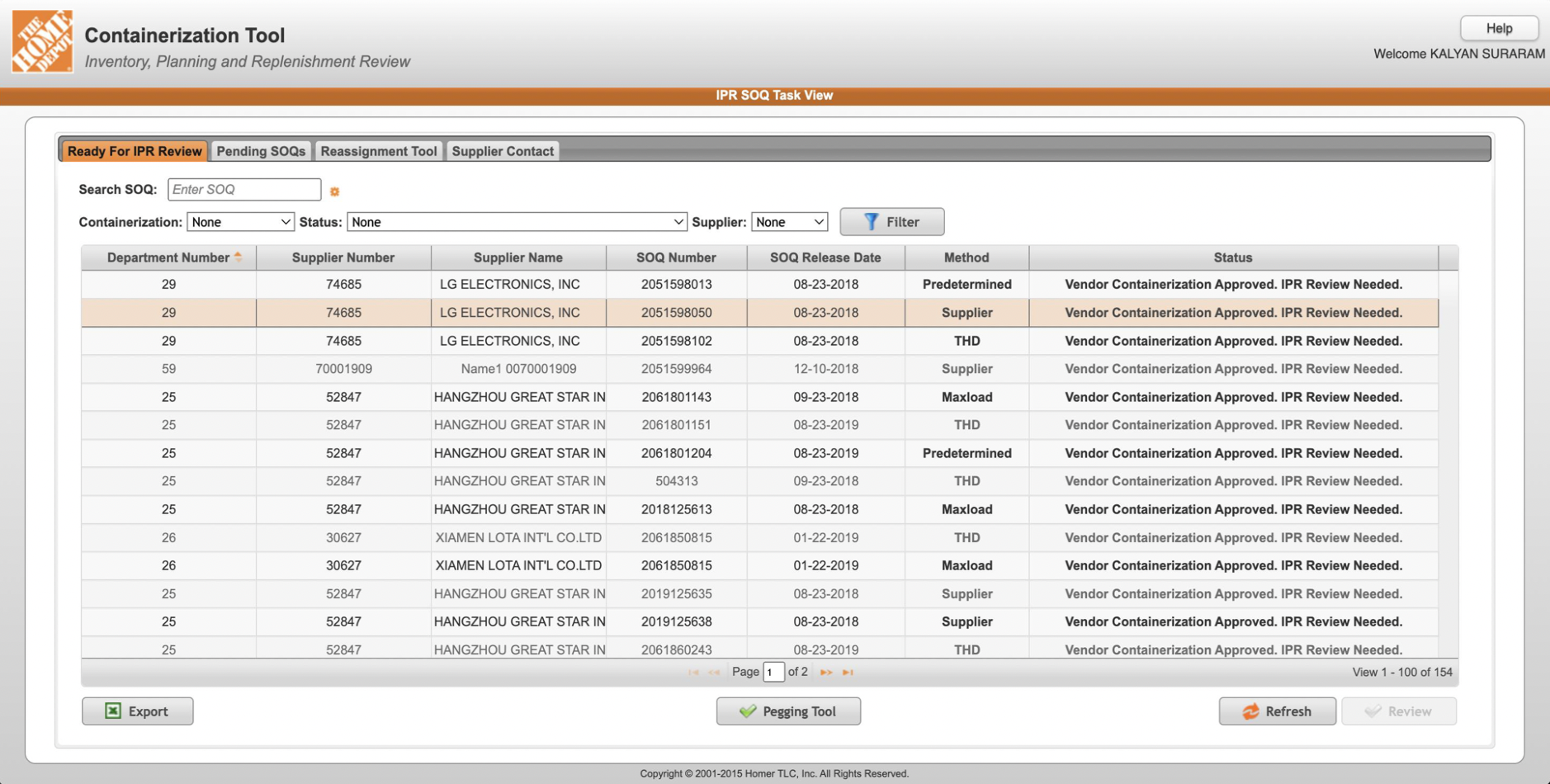
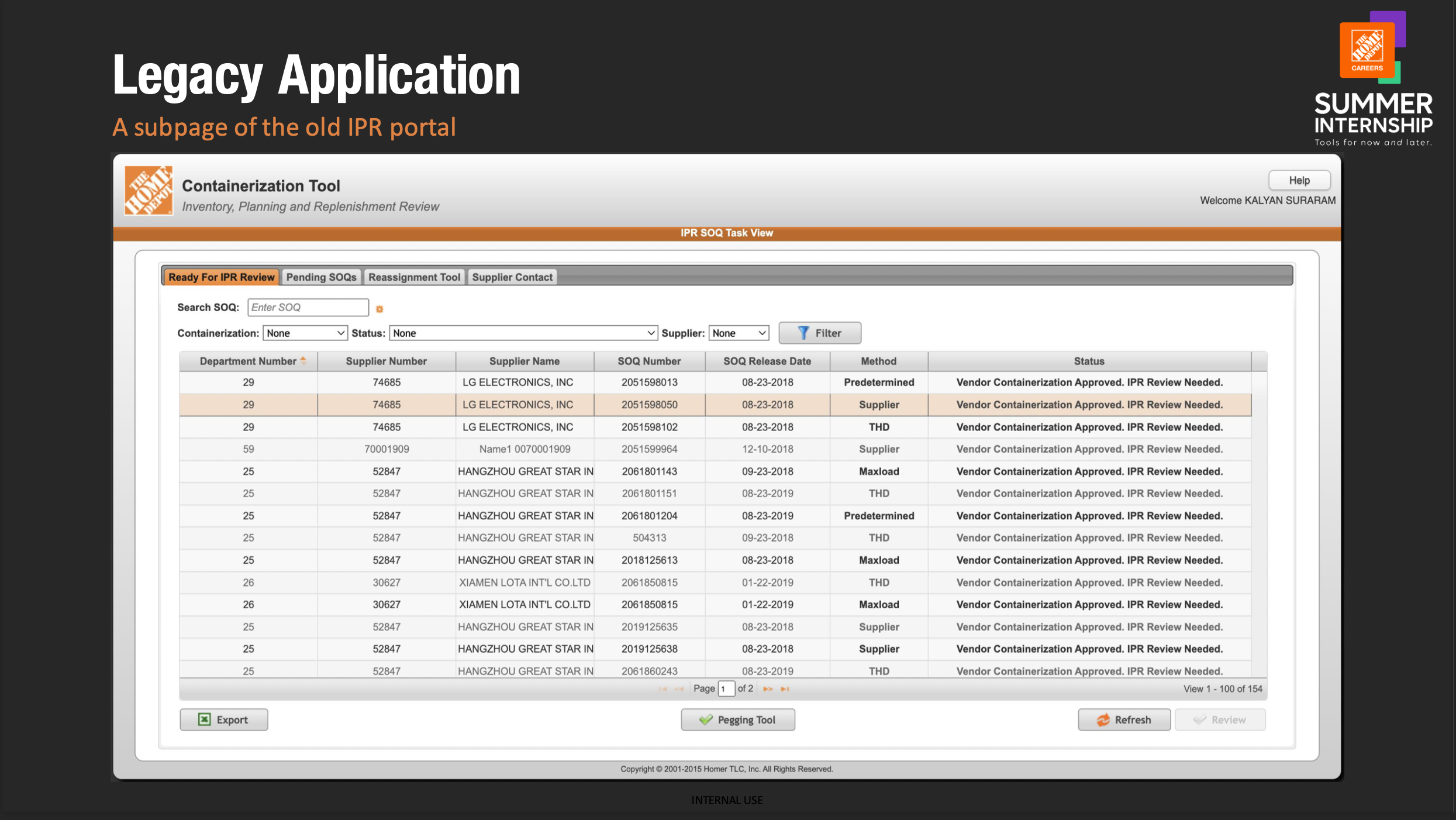
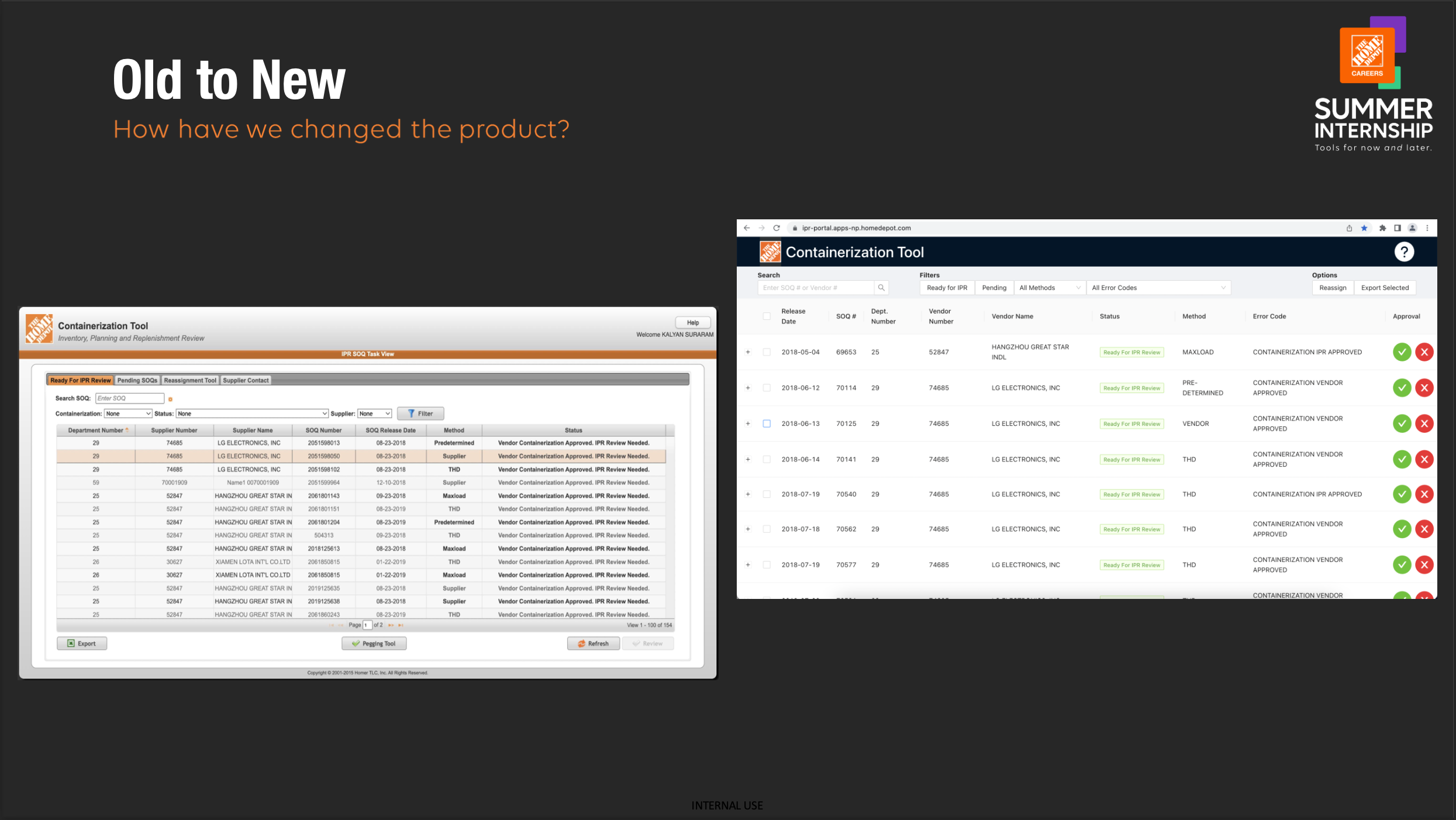
Currently, Home Depot’s Inventory Planning and Replenishment (IPR) sector is heavily reliant on the Containerization Tool through which IPR Analysts communicate with oversea vendors. Analysts place suggested order quantities (SOQs) which vendors approve, modify, and “containerize.” After orders are containerized into shipping containers for maximum efficiency, they are shipped back to the US for store distribution. However, this tool has not been updated since 2001 making it very difficult and inefficient to use.
How can the experience of reviewing SOQs and communicating with Oversea Vendors be made more efficient for IPR Analysts?
Gabriel Suniura
Stephen Johnson
Process
Research
Design
Assess
1
Existing Tool Analysis
User Interviews
Redesign Brainstorming
Hand Sketching
Wireframes
Figma Prototype
Usability Testing
Final Presentation
Prospective Improvement
User Feedback Sessions
Problem Synthesis
Requirements Gathering
3
2
Research
For the research phase of my project, the primary focus revolved around understanding what was truly wrong with the legacy application. By talking to numerous IPR analysts about how they interact with the tool on a daily basis, I could more easily pinpoint patterns that needed to be addressed in the redesign. This requirements gathering portion of the project timeline was crucial due to the app being so old that there were very few individuals who even understood it.
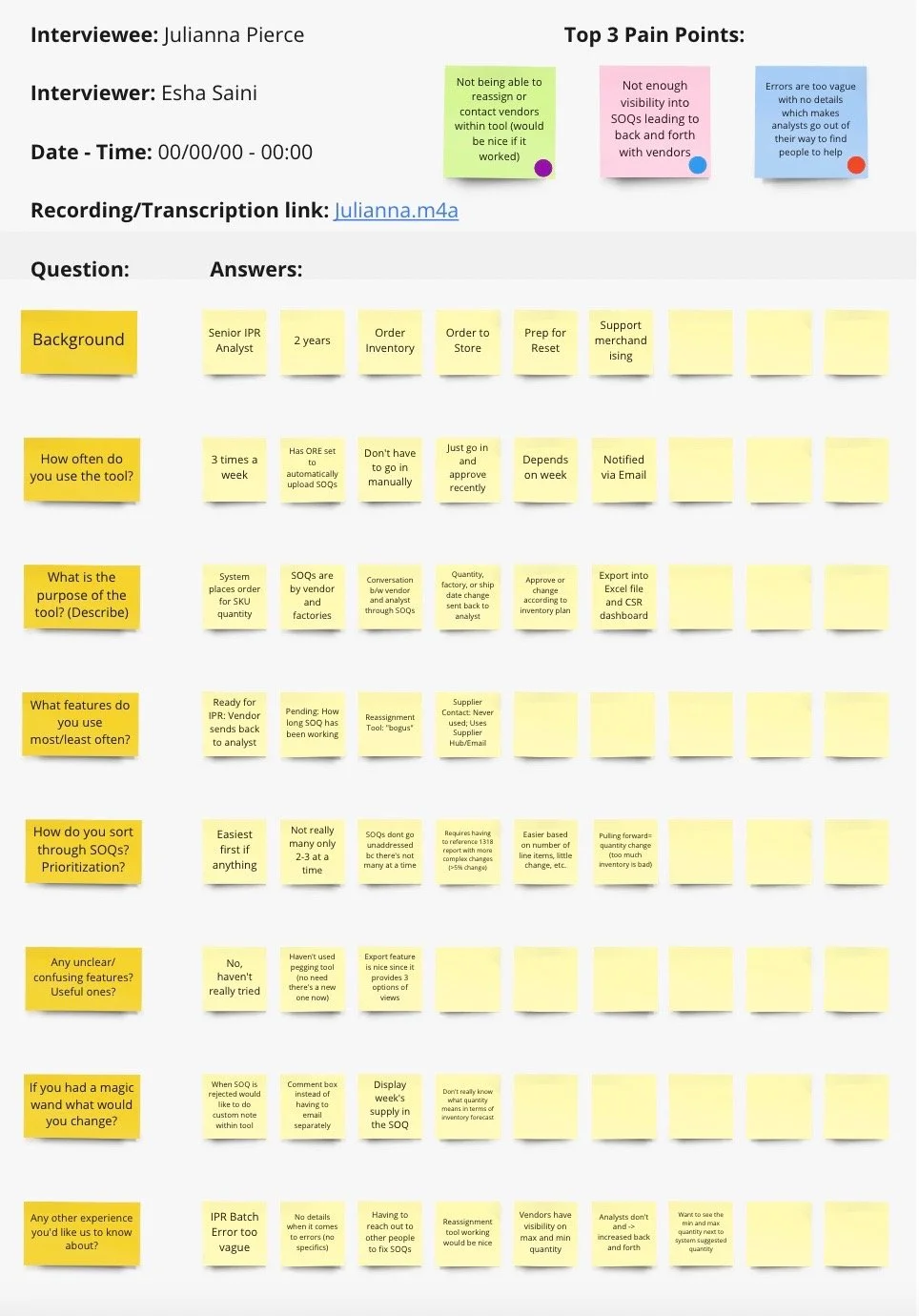
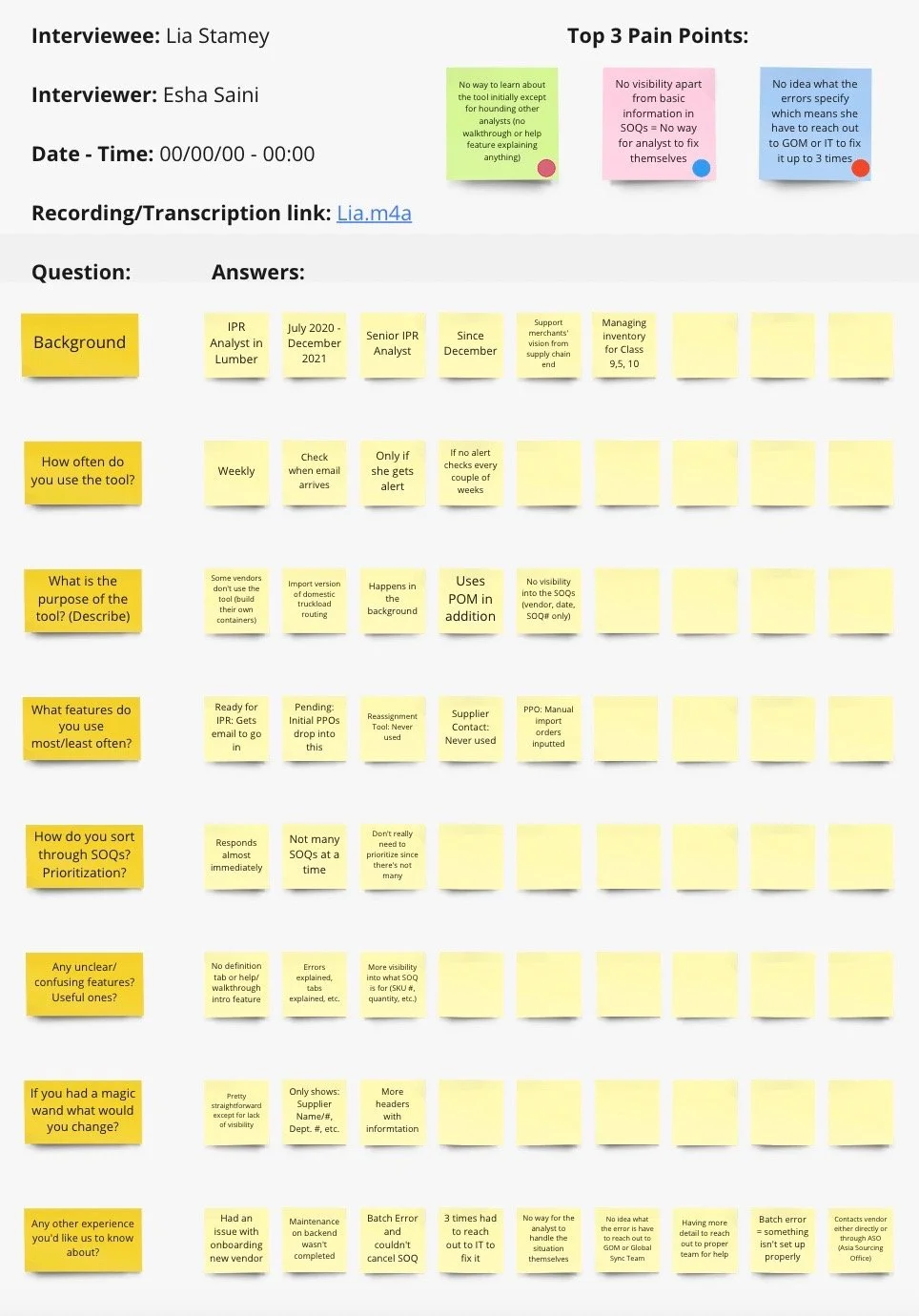
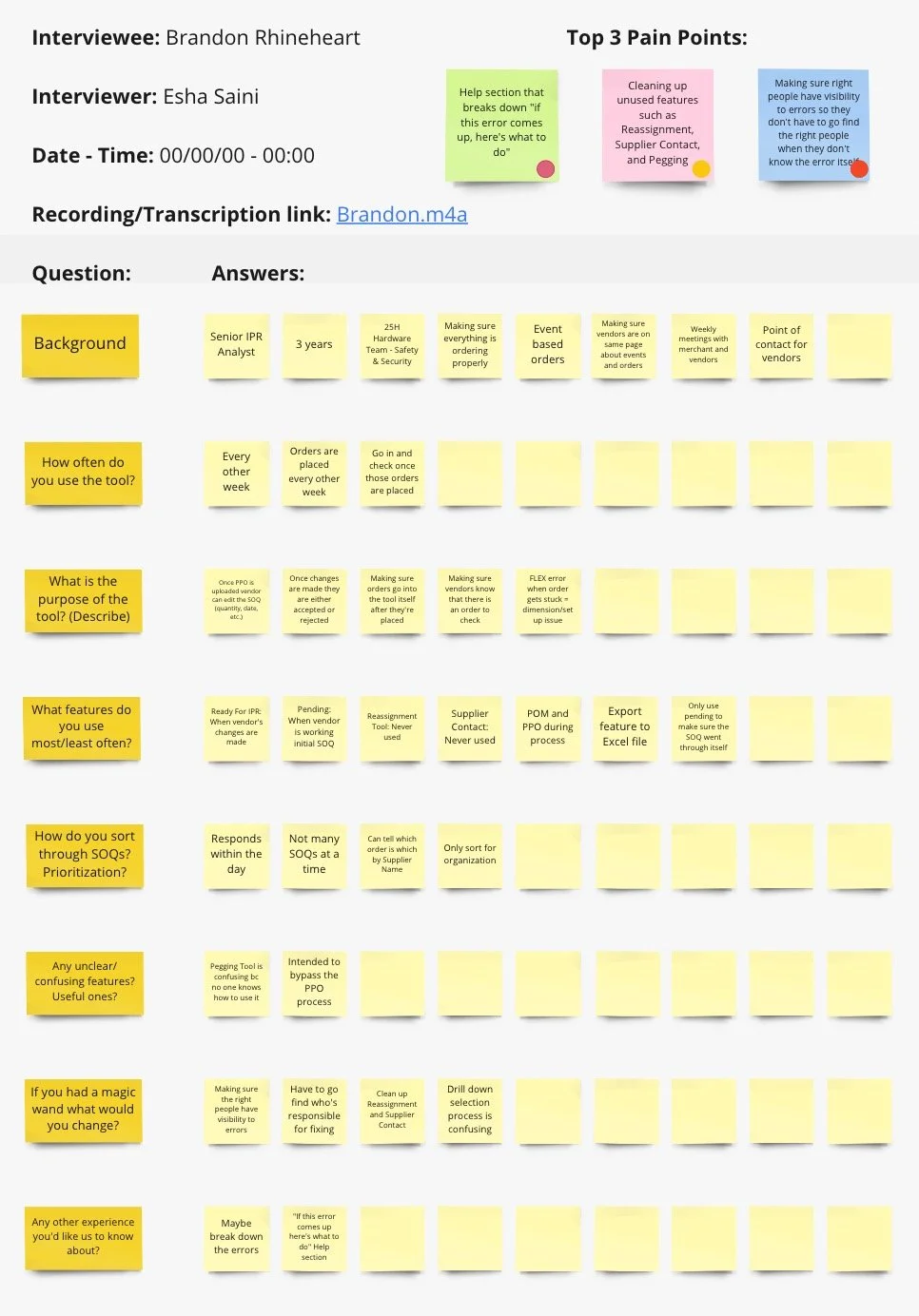
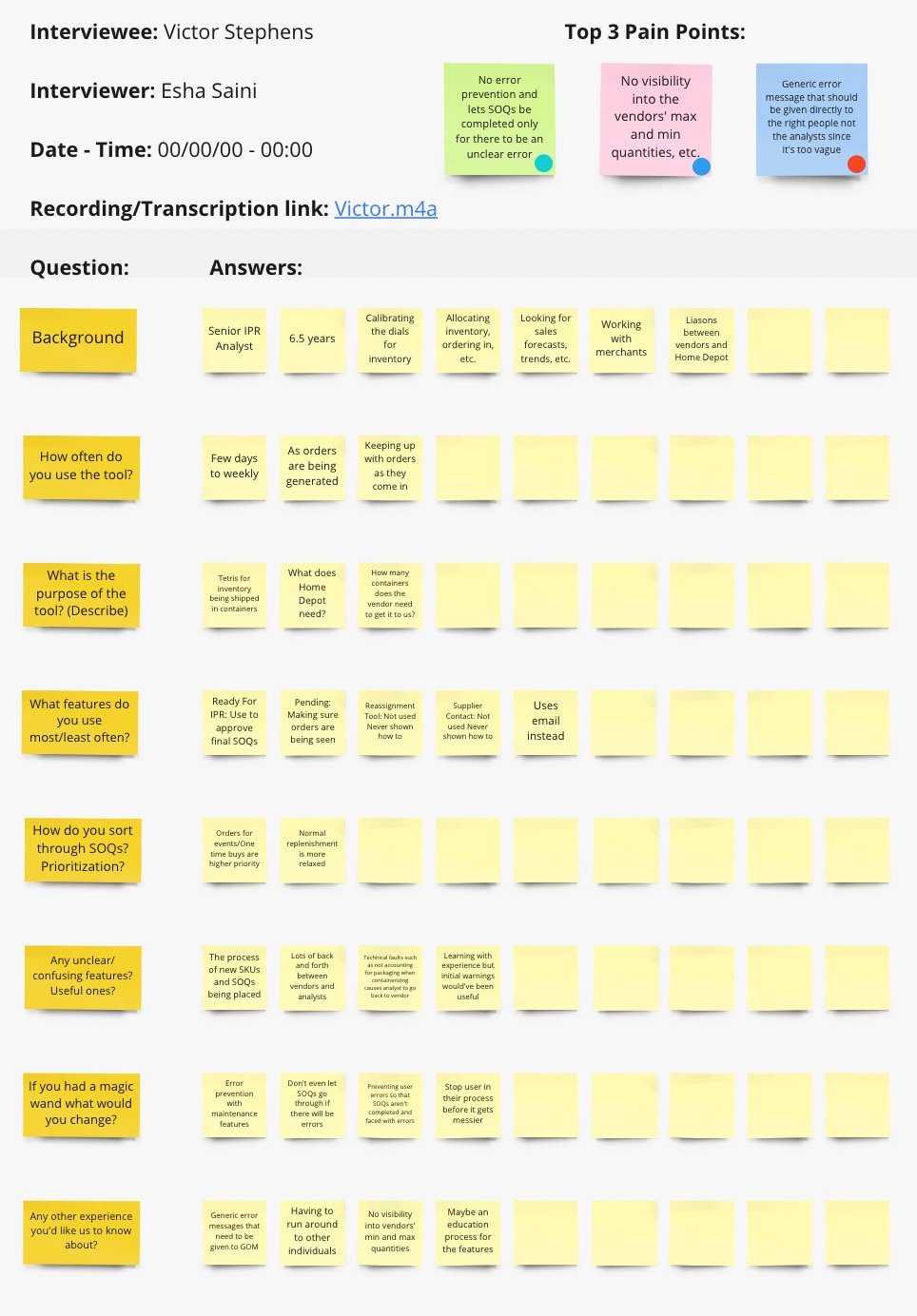
I spoke with 4 IPR analysts with varying levels of experience in the IPR space and the tool itself.
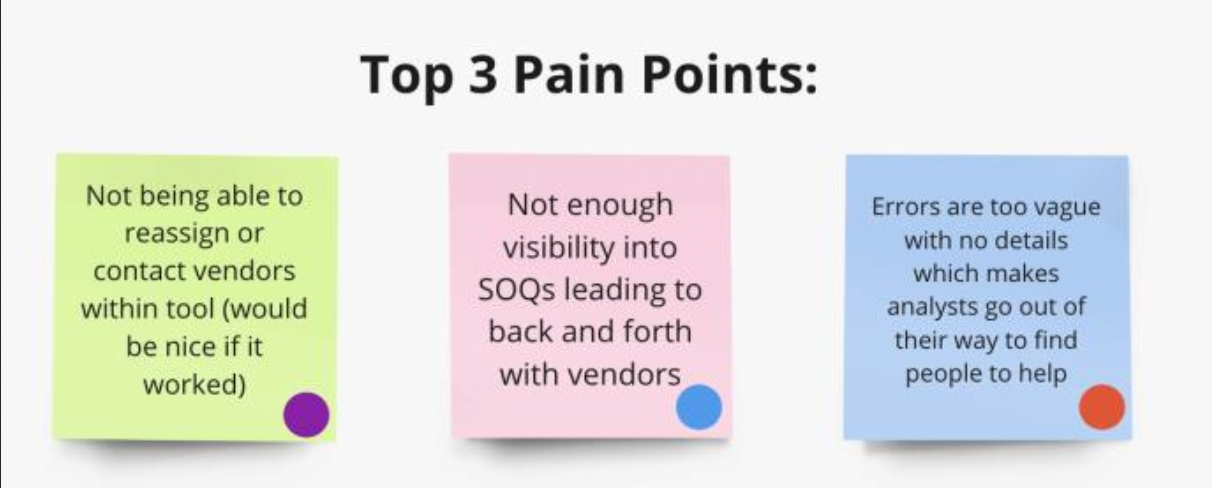
Based on notes I took on each interview, I was able to condense the contents of each interview into 3 main “pain points.” These pain points were then organized in order of highest to lowest priority based on the number of times they were mentioned during the interview process.
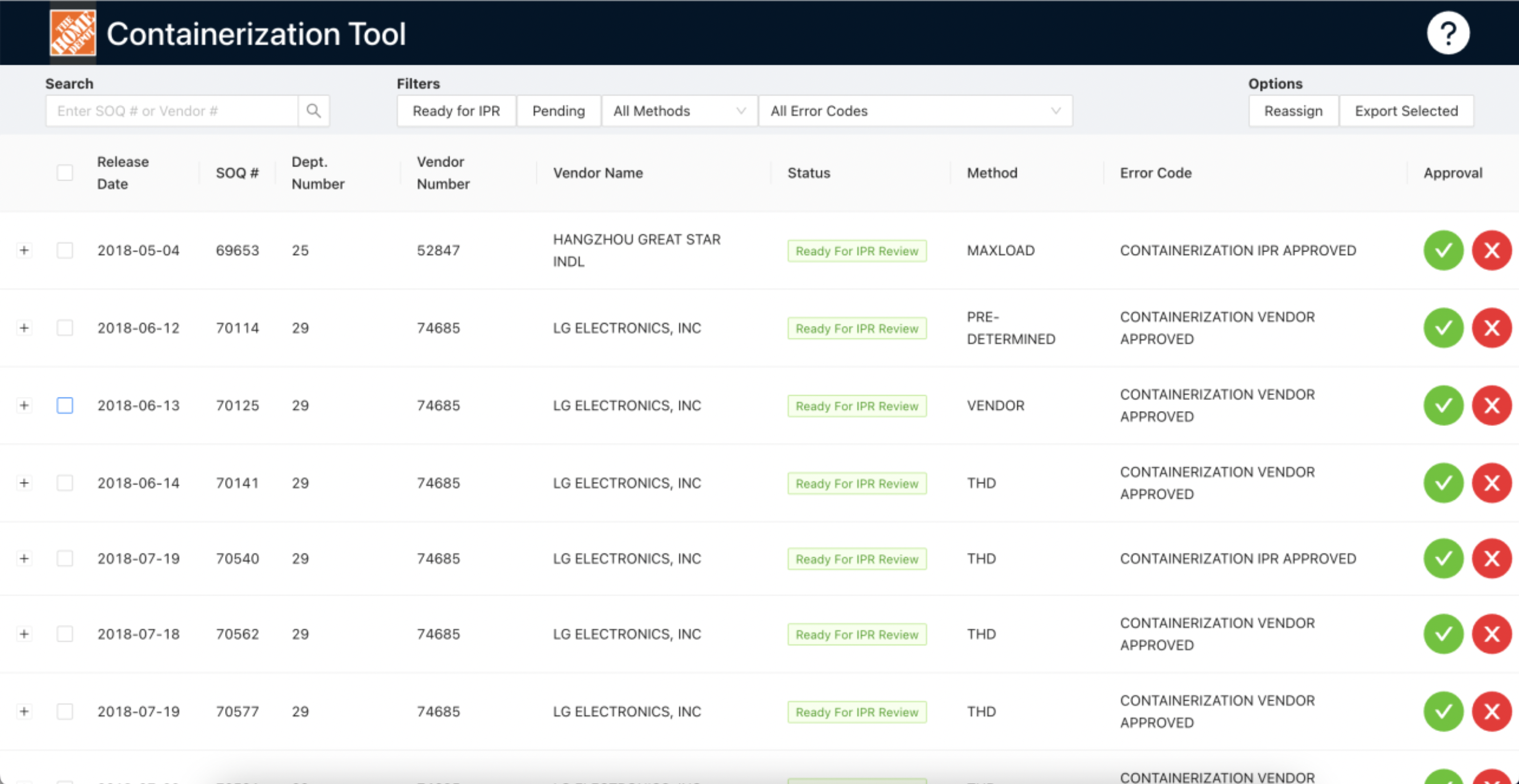
First and foremost, a deep dive of the currently application was necessary in order to understand the interface from a user perspective. The application itself was quite dated and its functionality was lacking heavily in terms of runtime and straightforwardness.
Existing Tool Analysis
Problem Synthesis
User Interviews
Design
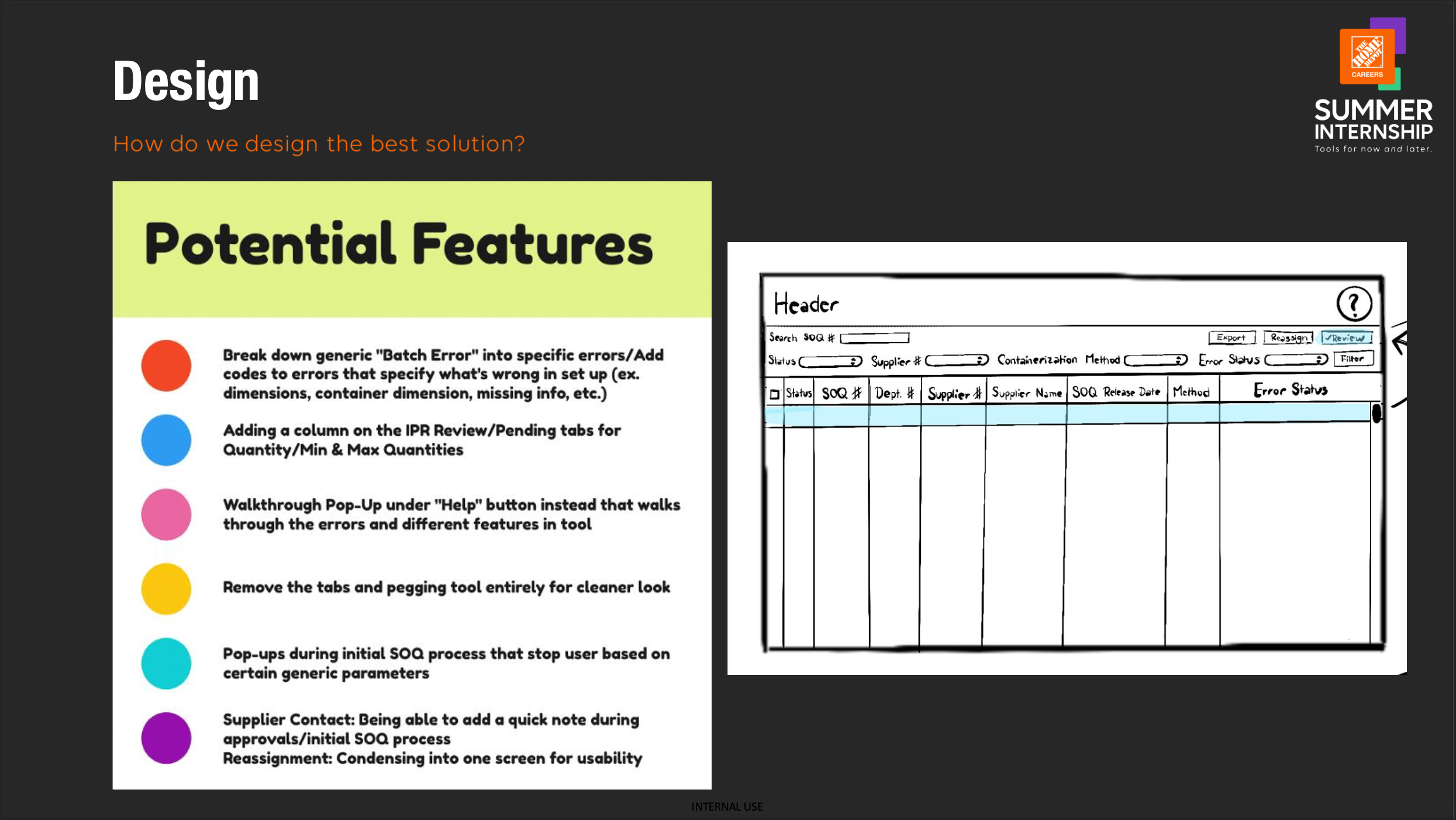
The design phase began after all the necessary requirements were understood. Based off the pain points that were gathered and prioritized in the research phase, I began to brainstorm specific features that would address the issues. Each pain point, was given a means to fix the issue from a design perspective. From this, initial sketches and gray box wireframes were created and refined in order to produce the final redesign of the application.
Redesign Brainstorming
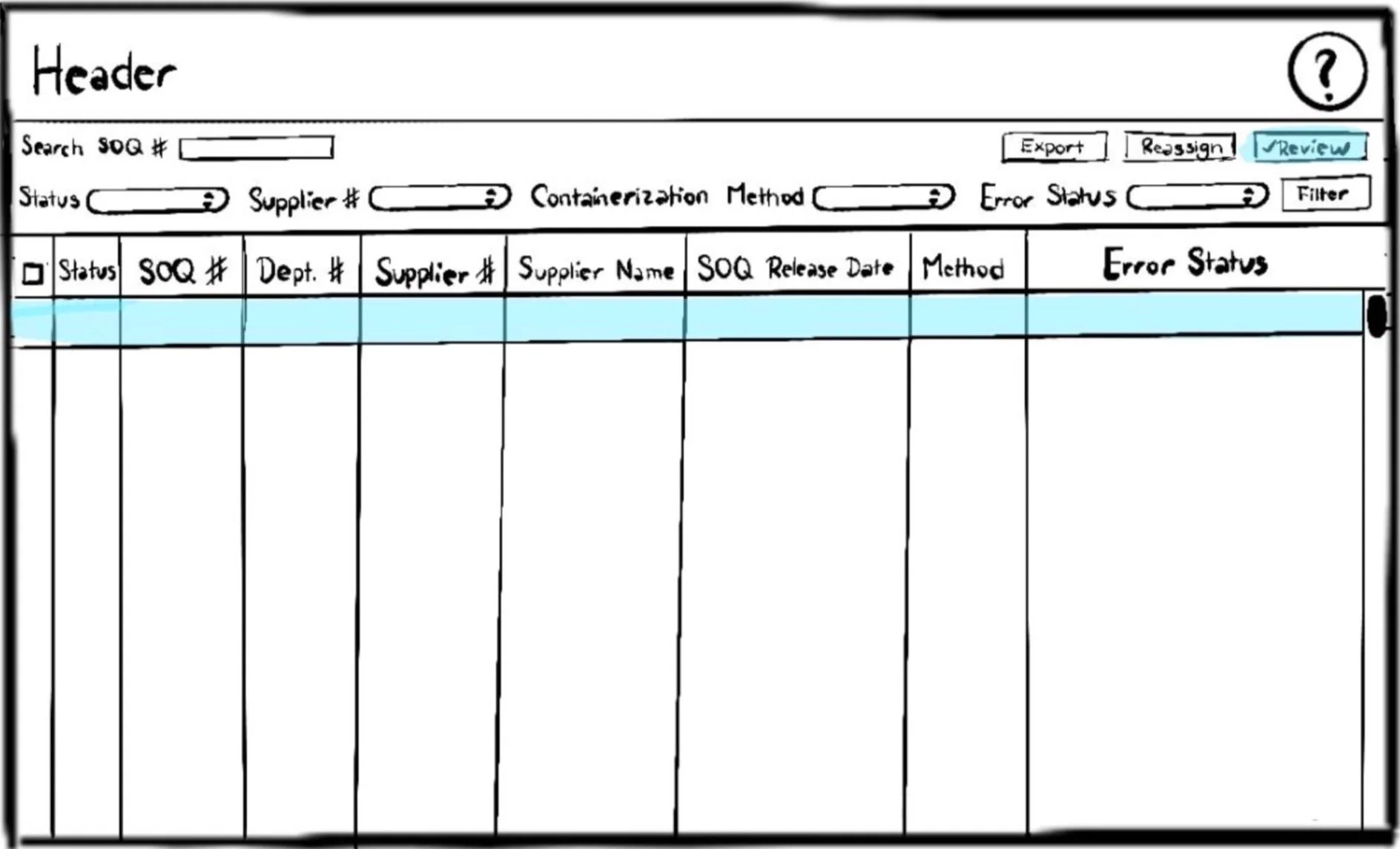
Hand Sketching
Graybox Wireframe
Figma Prototype
Assess
After rounds of design work in order to create a final redesign I was proud of, it was time to turn the design back around to the users in order to gain valuable feedback. I presented the redesign to the same analysts I initially interviewed and had them conduct a walkthrough of the application with no assistance at first. This helped me understand how intuitive the design was and if there were certain features that needed more clarification. Following these final tweaks made to the redesign, I along with my team, presented the fully developed revamp to the entire EUX department and Senior Leadership Team at The Home Depot.